Over the past couple weeks we’ve been working on our mockups for the site design for Stearns. We each picked one or two of our wireframe concepts and have used Adobe Photoshop or Fireworks to create the fleshed out, full color and image versions of them.
I used Photoshop, since I’m familiar with it and have never dealt with Fireworks before (hadn’t even heard of it till this class). As a non-designer, it took me a long time to do. I tried to keep every piece separate and organized to make it fully modifiable. This can be painful in Photoshop though, especially since you can’t modify some aspects of multiple layers at once. And with all those little bits, they really bogged down even the powerful computers at school at times.
My version of Photoshop at home is old (7), so I couldn’t really work on them there. Some of the stuff from CS4 didn’t fully translate, I don’t have all the fonts, and Photoshop 7 didn’t have the nested layer groups and other benefits that I was heavily using to keep organized and work on this thing. I had to spend extra time at school and at my parents (my Mom has CS4).
Next time, I think I’ll be faster at this, as I know more what I’m doing, how to deal with all those pieces and what not. Hopefully also I’ll be better at making a good design. I’d like to learn that Fireworks, as it looks much better for this purpose. I think it even makes it very easy to convert the mockup into actual HTML and CSS for the live site, which could save a lot of time with that.
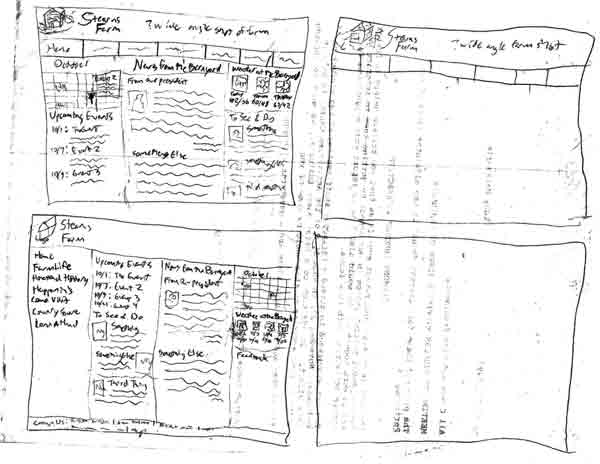
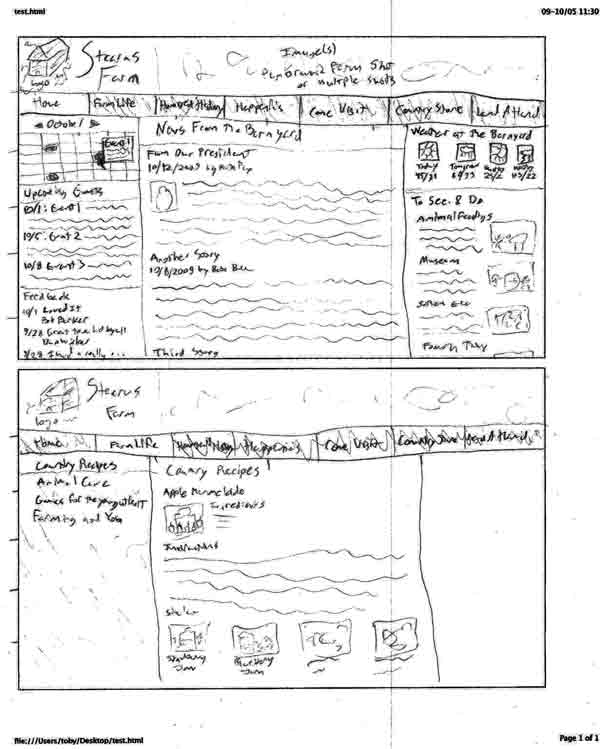
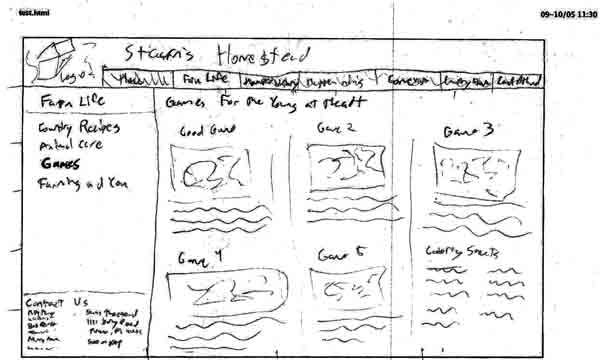
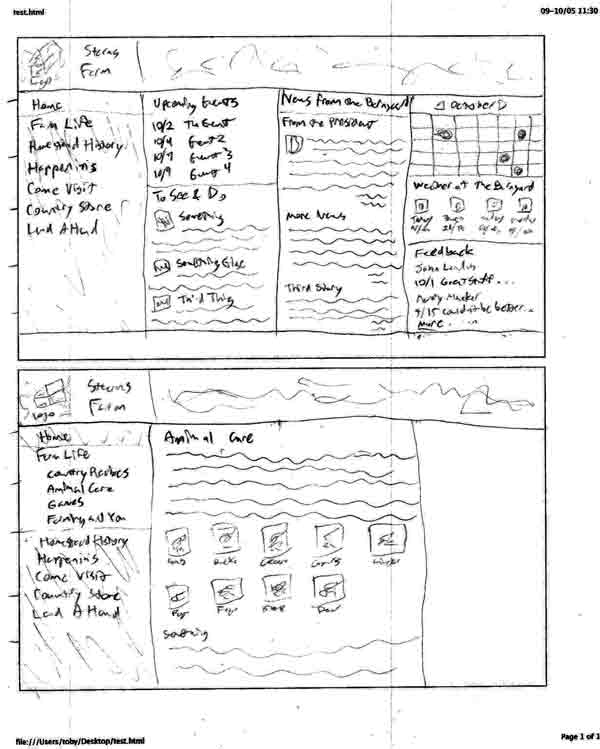
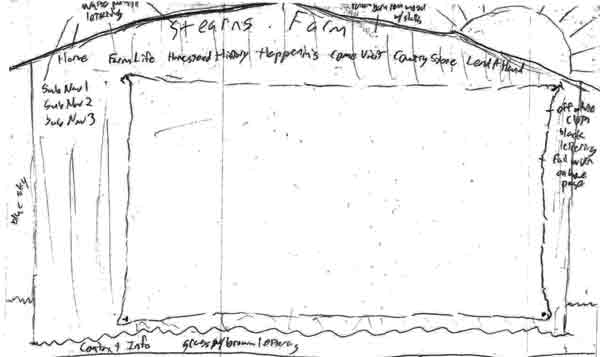
So finally, my mockups. I did two of my ideas, plus a modification of the one. There are two pages for each. They all have very similar (copied and then slightly modified) content sections. They were all designed to be about 975 pixels wide and with 600 pixels as the above the fold height. They have an additional 200 pixels of width to show the sides and as much as 600 pixels below the fold of height for content.









 ](https://www.tobymackenzie.com/_/wp-content/uploads/2009/10/scan0002_2.jpg)
](https://www.tobymackenzie.com/_/wp-content/uploads/2009/10/scan0002_2.jpg)